| Каталог документации / Раздел "Операционные системы, Разное" | (Архив | Для печати) |
| ||
Перевёл с английского Виктор Вислобоков. Версия перевода от 09.01.2004
Содание тем для Metacity - это относительно простая задача, несмотря на то, что на неё вам придётся затратить некоторое время. Тема Metacity - это некий файл в формате XML и, в зависимости от конкретной темы и некоторое количество картинок [обычно в формате PNG].
Первый шаг - это создание подкаталога в одном из следующих каталогов:
| $PREFIX/share/themes/[theme_name]/metacity-1/ | |
| $HOME/.themes/[theme_name]/metacity-1/ |
Разумеется, что вам необходимо будет заменить значения в тегах имя
темы (в данном примере Altanta), а также автора (в данном случае Havoc
Pennington) и т.д. на свои собственные.
Существует 6 специальных типов окон, которые понимает Metacity:
| normal | обычноеl top-level окно |
| dialog | диалоговое окно |
| modal_dialog | диалоговое окно, которое является модальным, т.е. оно требует
закрытия перед тем как пользователь сможет работать с родительским окном |
| menu | окно меню |
| utility | маленькое постоянное окно утилиты, например окно палитры или
инструментов |
| border | окно, которое обычно не должно иметь декоративное оформление, например окно полного экрана |
| Когда окно в фокусе или не в фокусе ввода |
|
| Когда окно максимизировано или свёрнуто [или и то и другое] | |
| Когда у окна меняется размер по вертикали и горизотали или
когда оно двигается по вертикали и горизонтали |
Каждому 'состоянию рамки'
соответствует 'стиль рамки'. Стиль рамки подразделяется на две разные
части - 'части' рамки и 'кнопки' окна. Такое разделение делает
конструирование темы Metacity более лёгким.
| entire_background | рамка окна целиком, которая будет прорисована в самом начале |
| titlebar | область вверху окна приложения |
| titlebar_middle | область titlebar которая не является 'edge' (краевой)
частью |
| left_titlebar_edge | область с левой стороны titlebar |
| right_titlebar_edge | область с правой стороны titlebar |
| top_titlebar_edge | область в вверхней части titlebar |
| bottom_titlebar_edge | область в нижней части titlebar |
| title | область содержащая заголовок |
| left_edge | левый край рамки |
| right_edge | правый край рамки |
| bottom_edge | нижний край рамки |
| overlay | то же что и entire_background, но только прорисовывается в
самом конце |
Metacity понимает следующие кнопки окна:
| close | Кнопка закрытия окна |
| maximize | Кнопка максимизации окна |
| minimize | Кнопка минимизации окна |
| menu | Кнопка меню |
| а также следующие параметры позиции этих кнопок |
|
| left_left_background | Задаёт фон для первой кнопки слева |
| left_middle_background | Задаёт фон для второй кнопки слева |
| left_right_background | Задаёт фон для третьей кнопки слева |
| right_left_background | Задаёт фон для первой кнопки справа |
| right_middle_background | Задаёт фон для второй кнопки справа |
| right_right_background | Задаёт фон для третьей кнопки справа |
 |
| кнопки окна Metacity |
Для каждой кнопки вашего окна, вы должны определить как кнопка
будет выгляеть в каждом из своих состояний. Metacity понимает следующие
состояния кнопок:
| normal | Обычное состояние кнопки в рамке |
| pressed | Состояние кнопки 'clicked' когда по ней щелкнули мышкой |
| prelight | Состояние кнопки когда она получает фокус |
|
Последний шаг в создании темы состоит из определения значков
меню. Они появляются в меню окна для следующих записей:
|
|
||||||||||||||||||||||||||
|
При создании темы для Metacity, рекомендуется использовать
приложение metacity-theme-viewer, которое специально
разработано для тестирования тем. Чтобы использовать это приложение,
просто укажите в качестве аргумента ту тему, которую вы хотите
загрузить. Эта тема будет загружена и проанализирована и если в ней
будут ошибки, то вы увидите сообщения в командной строке. Вы должны
исправить все ошибки перед тем как тема будет успешно загружена. Данное приложение фактически полезно только при дизайне стиля
декоративного оформления окна, так как вам не будут доступны действия,
которые вы назначили кнопкам, а также окна меню. Чтобы переключиться на вашу новую тему, используйте или gconftool-2 gconftool-2 --type=string --set /apps/metacity/general/theme [theme_name] |
|
Первое, что вам нужно сделать - это создать 'frame geometry'
(геометрию рамки). На имя
геометрии рамки позднее будет ссылаться 'frame style' (стиль рамки).
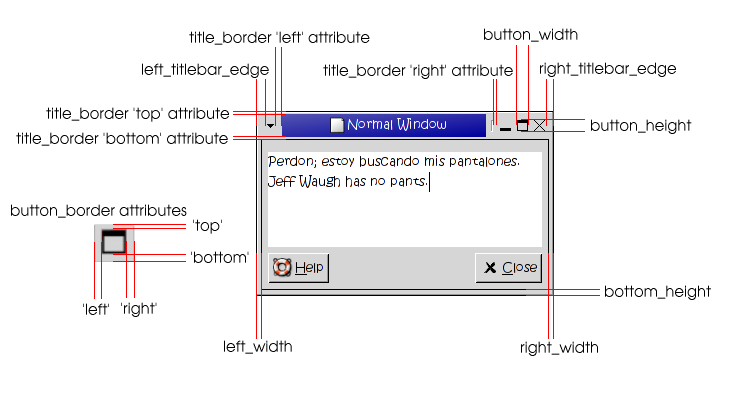
Следующая диаграмма показывает разные размеры, которые вы можете
изменять в геометрии рамки:
 |
| Frame geometry specifications |
Геометрия рамки имеет несколько необязательных атрибутов, которые вы
также можете определить:
| has_title | Определяет будет ли высота текста заголовка окна включена в калькулятор высоты. Если не задано, то значение по умолчанию true. |
| title_scale | Использовать Pango markup - xx-small, x-small, small, medium, large, x-large и xx-large. Если не задано, то будет использоваться шрифт рабочего стола. |
| rounded_top_left | Определяет будет ли скруглён верхний левый угол окна. Если не
задано, то значение по умолчанию false. |
| rounded_top_right | Определяет будет ли скруглён верхний правый угол окна. Если
не задано, то значение по умолчанию false. |
| rounded_bottom_left | Определяет будет ли скруглён нижний левый угол окна. Если не
задано, то значение по умолчанию false. |
| rounded_bottom_right | Определяет будет ли скруглён нижний правый угол окна. Если не
задано, то значение по умолчанию false. |
После того как вы задали геометрию рамки, можно использовать
наследование. Вот простое перекрытие любых значений, из тех, что были
унаследованы от родителя.
Вместо задания размеров кнопок, вы можете задать только коэффициент
перспективы.
'drawing operations' (операции рисования) являются основой при создании
темы Metacity. Для успешного рисования части рамки, вам понадобиться
задать операцию рисования для этой 'frame piece' (части рамки).
Операции рисования обычно описываются вначале, но могут также быть
встроены непосредственно в нужном месте [см. пример ниже]. Для операций
рисования разрешается следующий список операторов:
| Оператор | Значение | Пример |
|
|---|---|---|---|
| + | Плюс | 2 + 3 | |
| - | Минус | 5 - 4 | |
| * | Умножение | 3 * 2 | |
| / | Деление | 10 / 2 | |
| % | Целочисленное деление |
34 % 3 | |
| `max` | Максимум | 4 `max` 5 | |
| `min` | Минимум | 7 `min` 3 | |
| () | Круглые скобки |
(5 * 3) + 5 |
Внутри операторов рисования возможно использовать предопределённые
переменные или константы. Константы должны быть перед этим объявлены и
должны начинаться с денежного символа.
Может быть использован следующий список предопределённых переменных:
| width | Ширина области назначения |
| height | Высота области назначения |
| object_width | Реальная ширина рисуемого объекта |
| object_height | Реальная высота рисуемого объекта |
| left_width | Дистанция между левым краем рамки и клиентским окном |
| right_width | Дистанция между правым краем рамки и клиентским окном |
| top_height | Дистанция от верха рамки и клиентским окном |
| bottom_height | Дистанция от низа рамки и клиентским окном |
| mini_icon_width | Ширина минизначка для окна |
| mini_icon_height | Высота минизначка для окна |
| icon_width | Ширина большого значка |
| icon_height | Высота большого знчака |
| title_width | Ширина текста заголовка окна |
| title_height | Высота текста заголовка окна |
Для выполнения операций рисования Metacity поддерживает следующие
виды
'operation' (операций):
| line | Рисует линию заданным цветом color от координат (x1, y1) до (x2, y2). Цвета можно указывать именами, типа "blue", шестрандцатеричным номером типа "#FF0099" или цветом из темы GTK, заданным в виде "gtk:base[NORMAL]" [См. примеры ниже]. Есть такие дополнительные атрибуты как width, dash_on_length и dash_off_length, которые по умолчанию устанавливаются в "0". |
|
<line color="#00FF00" x1="3" y1="4"
x2="0" y2="height" dash_off_length="2" dash_on_length="3"/>
|
|
| rectangle | Рисует четырёхугольник от (x,y) и с заданными шириной width и высотой height. Есть допольнительный атрибут filled, который по умолчанию установлен в "false". |
|
<rectangle
color="blend/gtk:fg[NORMAL]/gtk:bg[NORMAL] x="0" y="0" width="width"
height="height" filled="true"/>
|
|
| arc | Рисует дугу начиная от (x,y) и с заднными шириной width, высотой height, начальным углом start_angle и вторым углом extent_angle. Есть допольнительный атрибут filled, который по умолчанию установлен в "false". |
|
<arc color="yellow" x="0" y="0"
width="width-1" height="height-1" start_angle="30"
extent_angle="180"/>
|
|
| tint | Делает тон начиная от (x,y) и с заданными шириной width, высотой height, цветом color и альфа-каналом alpha. |
|
<tint color="orange" alpha="0.2"
x="0" y="0" width="width - mini_icon_width" height="height"/>
|
|
| gradient | Рисует градиент от (x,y) и с заданными шириной width, высотой height, типом type [vertical (вертикальный), horizontal (горизонтальный) или diagonal (диагональный)] и любым количеством элементов цвета color. |
|
<gradient type="vertical" x="10"
y="10" width="width - title_width" height="height / 4">
<color value="blue"> <color value="gtk:fg[SELECTED]> <color value="blend/gtk:light[SELECTED]/gtk:dark[ACTIVE]"> </gradient> |
|
| image | Отображает картинку а элемент от (x,y) и с заданными шириной width, высотой height и именем файла filename. Существуют дополнительные аргументы альфа-канал alpha и колоризация colorize, которые по умолчанию установлены в значения "0" и "нет цвета". |
|
<image filename="my_image.png" x="0"
y="0" width="width" height="height" alpha="0.5" colorize="#FF3399"/>
|
|
| gtk_arrow | Рисует стрелку от (x,y) и с заданными значениями ширины width, высоты height, состояния GTK state, тенью shadow [одно из значений none, in, out, etched_in и etched_out] и направлением direction [up, down, left или right]. Есть дополнительный аргумент filled, который по умолчанию имет значение "false". |
|
<gtk_arrow state="normal" x="2" y="2"
width="width - 4" height="height" shadow="in" arrow="up"
filled="true"/>
|
|
| gtk_box | Рисует бокс от (x,y) и с заданными шириной width, высотой height, состоянием GTK state и тенью shadow. |
|
<gtk_box state="normal" x="2" y="2"
width="width - 4" height="height" shadow="out"/>
|
|
| gtk_vline | Рисует вертикальную линию от (x,y1) и до (x,y2) с состоянием GTK state. |
|
<gtk_vline state="normal" x="0"
y1="0" y2="height"/>
|
|
| icon | Рисует значок окна от (x,y) и с заданными шириной width и высотой height. Есть дополнительный аргумент альфа-канал alpha, по умочанию установленный в "0". |
|
<icon x="10" y="30" width="width / 3"
height="height / 3" alpha="0.3"/>
|
|
| title | Рисует заголовок окна от (x,y) с заданным цветом color. |
|
<title x="10" y="30"
color="gtk:text[NORMAL]"/>
|
|
| clip | Урезает заданную область от (x,y) и с зданной шириной width и высотой height. |
|
<clip x="5" y="2" width="width - 10"
height="height - SpacerHeight"/>
|
|
| include | Включает другие операции рисования с указанным именем name. Есть дополнительные аргументы (x,y), width и height, который по умолчанию имеют значение FIXME. |
|
<include
name="other_drawing_operations"/>
|
|
| tile | Выполнить черепицей список других операциё рисования с заданным именем name и значениями tile_width и tile_height. Есть дополнительные аргументы (x,y), width, height, tile_xoffset и tile_yoffset with. которые по умолчанию имеют значение FIXME. |
|
<tile name="other_drawing_operations"
tile_width="10" tile_height="10"/>
|
|
Во время создания 'frame style' (стиля рамки), вы связываете разные 'frame pieces' (части рамки) и 'window buttons' (кнопки окна) со специальной 'frame geometry' (геометрией рамки). Обычно нужно создать стиль для таких состояний окна как normal, maximized, shaded, maximized_and_shaded и учитывая зависимость от такой вещи как: будет ли окно иметь фокус или нет.
Сперва создаём шаблон, который будет содержать всю информацию,
которая необходима для рисования данного стиля рамки.
При задании стиля рамки наследование также разрешено. Можно задать
другой стиль, перекрывающий родительский.
Чтобы отрисовать части рамки, для каждой части рамки вам нужно
предоставить операцию рисования. Если вы опускаете какую-либо часть, то
для этой части рамки ничего рисоваться не будет.
В качестве альтернативы, как отмечалось раньше, вы можете
предоставить встроенную операцию рисования.
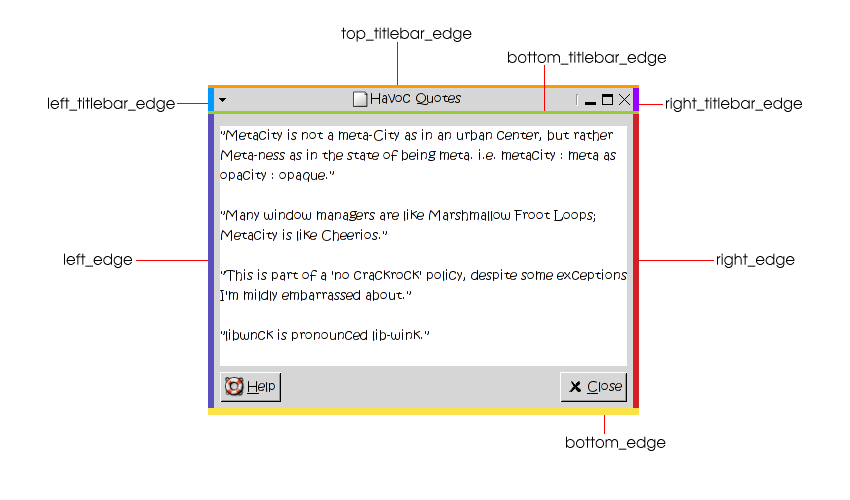
Следующие диаграммы показывают разные куски, которые могут иметь
стиль в задаваемой рамке:
 |
| Незаголовчные куски рамки |
 |
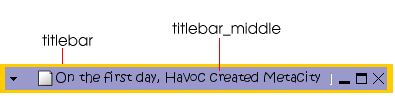
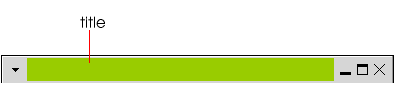
| Titlebar frame pieces |
 |
| Заголовочные куски рамки |
Как отмечалось ранее, для задаваемой рамки вам необходимо задать
минимальный набор кнопок она. Методы отрисовки должны быть рпедоставлены для таких
кнопок как close, maximize, minimize и
menu, при этом для каждого из двух состояний - normal и pressed.
Если prelight не задано, то для этого состояния будет
использоваться normal .
Перед заданием кнопок окна, вы можете определить как рисовать часть
кнопки, в зависимости от позиции внутри рамки окна. Если все ваши
кнопки имеют одинаковый фон, вам нужно задать только операции рисования
для left_middle_background и right_middle_background.
Если всю эту информацию поместить вместе в один стиль рамки 'frame
style', то это может выглядеть так:
В меню окна вы должны задать значки для пунктов меню Close, Maximize, UnMaximize и Minimize. Достаточно задать только операции рисования для состояния normal. Вы можете дополнительно указать операции рисования для всех других состояний, как говорилось выше.
После того как мы создали разные стили рамки, нам нужно отразить их
на разные состояния окна. Это делается путём создания
'frame style set' (списка стилей рамки). На атрибут name
потом будет ссылаться заданный 'window type' (тип окна).
Как видно выше, вы должны предоставить рамку для каждого из состояний окна и плюс при фокусе окна да и нет. Атрибут style ссылается на ваш 'frame style' (стиль рамки). Вы также должны предоставить атрибут resize, установленный в 'both' для всех рамок с состоянием normal. Также можно дополнительно указать рамки для других атрибутов resize таких как none, horizontal и vertical.
Наконец, вы должны предоставить отражение 'window types' (типов
окон) в заданные 'frame style sets' (списки стилей рамок). Для каждого
типа окна необходим список стилей - normal, dialog,
modal_dialog,
menu, utility и border
Как видно, создание темы Metacity займёт довольно много времени.
Лучше взять уже готовые темы и изменить в них то, что вы хотите, вместо
того, чтобы писать тему с нуля. Многие темы [Crux и Aqua будут хорошими
примерами] основаны также и на картинках, которые вам не так-то просто
будет изменить. Хотя темы, которые используют картинки могут выглядеть
очень соблазнительно, вы должны понимать, что отрисовка такой темы
будет занимать больше времени.
Metacity написал Havoc Pennington по лицензией GNU General Public License [GPL]. Этот документ написал Glynn Foster, который не имеет таланта художника по лицензией GPL и copyright 2002, Sun Microsystems Inc.
|
Закладки на сайте Проследить за страницей |
Created 1996-2026 by Maxim Chirkov Добавить, Поддержать, Вебмастеру |